photoshop Elements10で簡単な矢印を作る方法

「Photoshop Elements10」で矢印をつけるやり方
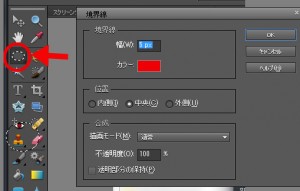
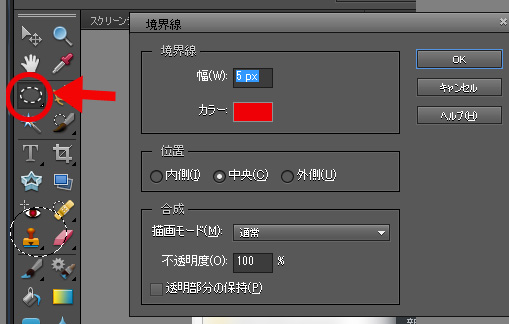
↑
左の赤い矢印の入れ方です
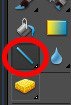
左のツールから下の方にある「ツール選択ボタン」の右下にある小さな「▼」があります。▼の部分を長クリック
1秒以内で「楕円形ツール」「長方形ツール」「ラインツール」など選べる項目がでてきますので【ラインツール】を選んでください
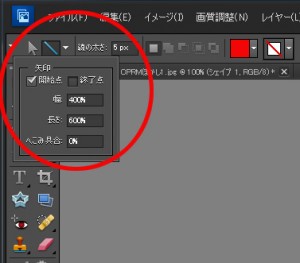
上のような画面に切り替わります
矢印の大きさを決めよう
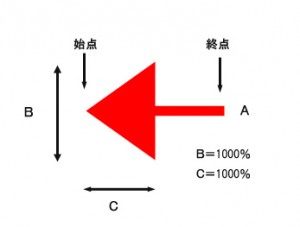
・線の太さ=数字で入力 A(写真は3pix)
・矢印の開始点=チェックを入れる
・矢印の終了点=チェックをはずす(開始、終了点にチェックをいれると両脇に矢印をつけることが可能です)
・幅=矢印の縦幅 B
・長さ=矢印の横幅 C
通常の矢印であれば、文字入れから「←・→・↑・↓」マークを表示させて、任意の位置を選択して決定します
その後、矢印のサイズや色を決めていこう
PhotoShop Elementsは普段から扱ってないと、いざ使う時に悩むことってありますよね💦
ボクはごく簡単な事しかPhotoShopでしていませんが、それでもしょっちゅう首をかしげてしまいます笑
備忘録の為に書いていますが、この記事を見つけてくれて参考にしてくれたらうれしいです!
PhotoShopを使い続ける限り追記あります。
まだまだこの記事には続きがあります(*^^)v